Panoramica
Oggi, come avrai capito dal titolo, analizzeremo insieme una landing page davvero ben fatta ovvero quella di AirBnb. Questa azienda ha sempre lavorato bene sul web tanto da diventare uno dei casi più di successo di aziende 2.0 ovvero nate e cresciute con il web.
In particolare oggi prenderemo in esame la landing page che l’azienda ha creato rivolgendosi ad utenti che possono mettere a disposizione la propria casa “come hotel” sul portale Airbnb.
Vediamola insieme e analizziamo i punti forti e quelli in cui, secondo noi, potrebbe essere migliorata.
Esempio di una landing page ben fatta
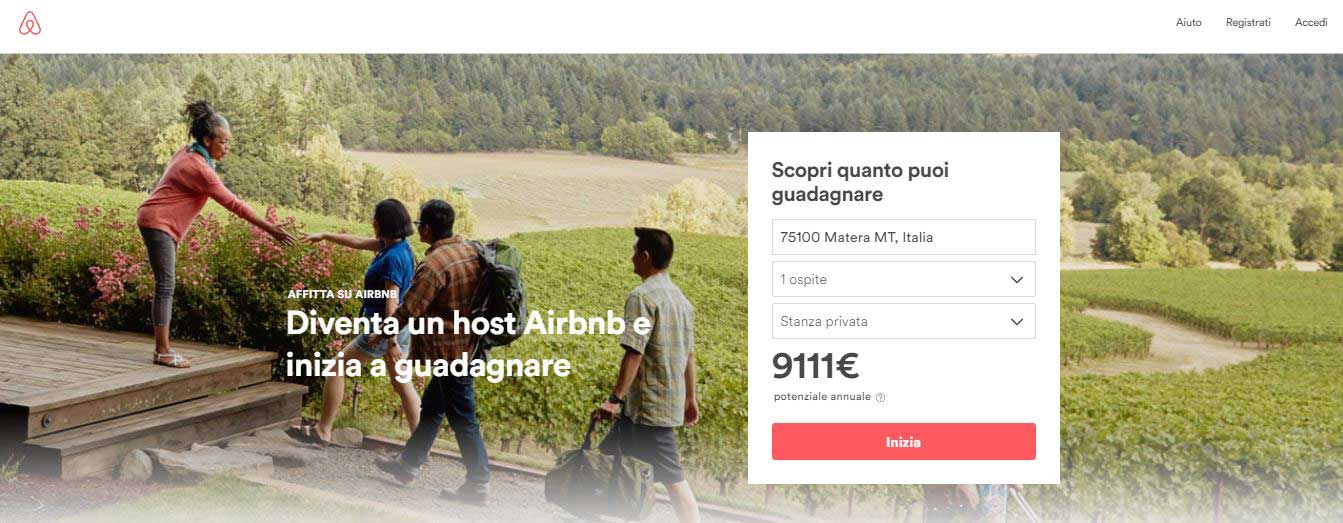
Adesso andiamo ad analizzare ogni sezione di questa landing page che abbiamo scelto per il nostro esempio, partiamo quindi dalla schermata iniziale:

Bene, la presentazione è davvero ottima. Una bellissima immagine ad alta risoluzione che esprime serenità e ospitalità. Il titolo è ben visibile, sintetico e fa subito riferimento alla possibilità di guadagnare. Si può inoltre captare una sorta di messaggio nascosto nell’immagine: l’host, ovvero chi mette a disposizione la casa, è in una posizione superiore rispetto ai 3 ospiti ed è l’unica persona di cui si vede il volto. Serve con molta probabilità a far ricadere lo sguardo proprio in quella posizione per rafforzare il messaggio (quello di poter ospitare e guadagnare).
Passiamo ad osservare il form. Snello, in netta evidenza rispetto al resto della sezione. Il pulsante "invia" risalta allo sguardo granzie ad un netto contrasto. Di notevole impatto però è il titolo. Il testo “Scopri quanto puoi guadagnare” incuriosisce l'utente che sicuramente proverà a fare una stima di quanto potrebbe guadagnare diventando un host Airbnb. Essendo già coinvolto procederà con grande probabilità ad iniziare la procedura di iscrizione.
AirBnb prova a semplificare il tutto cercando di capire dove si trova l'utente compilando il campo "località" del form.
L'esempio delle 3 colonne di testo
Subito dopo l’immagine iniziale troviamo 3 colonne descrittive con dei titoli accattivanti e che trasmettono fiducia. Per esempio “Sei tu a decidere” implicitamente sta dicendo all’utente che avrà il controllo completo sui prezzi, orari, regole della casa e altro ancora.

Troviamo anche un punto debole in questa sezione della landing: manca il grassetto. Enfatizzare gli elementi più importanti in queste colonne avrebbe dato la possibilità ai lettori di assimilarne più velocemente i punti di forza.
Ottima la sezione di suddivisione in step
Scorrendo troviamo un ottimo esempio di divisione in step che guidano gli utenti a raggiungere l’obiettivo. 3 steps sono un ottimo numero di passaggi poichè permette di unire bene sintesi ed esaustività. Con l’aiuto delle immagini l’utente intuisce facilmente quali sono i passaggi per poter guadagnare con Airbnb. Anche qui però il grassetto è assente.

Alla fine di questa sezione sarebbe stato utile inserire una "Call to action" tramite un tasto ben visibile che riportava al form.
Trasmettere fiducia nelle landing page
La fiducia è uno degli elementi fondamentali di ogni landing page efficace. Anche nella pagina di atterraggio di AirBnb troviamo una sezione interamente dedicata alla fiducia chiamata “Sicurezza su Airbnb”. Troviamo anche qui una suddivisione in 3 colonne per ottimizzare la facilità di lettura da parte degli utenti.

Coerentemente con le sezioni precedenti non troviamo elementi in grassetto. A questo punto possiamo pensare che sia stata una scelta ponderata dai responsabili marketing dell’azienda quelle di non inserire il grassetto per spostare il focus sui titoli.
Subito dopo questa sezione troviamo quella delle Faq. Questo elemento permette di aumentare la fiducia trasmessa all’utente tramite le risposte alle domande più frequentemente poste ad Airbnb su questo argomento.
L’ultima sezione, un ulteriore “Richiamo all’azione”
In quest’ultima sezione della landing page presa in esempio troviamo un “forte” invito all’azione con una breve frase, un tasto ed una bella immagine che raffigura una stretta di mano. Proprio questa stretta di mano sta ad indicare “Ok, affare fatto”. Messaggio perfetto da parte di Airbnb, soprattutto in questo punto della pagina.

Un elemento aggiuntivo per rafforzare il messaggio
Scorrendo questa landing si nota un messaggio che non scompare mai dalla nostra vista, ovvero la cifra che l’utente potrà guadagna con Airbnb che viene ripresa dal form iniziale. Si tratta di un elemento importante che invoglia l'utente a proseguire con la registrazione proprio perchè stimolato dai possibili guadagni che ne può trarre.

Ottima la versione responsive
La pagina è ovviamente resposive. Alcuni elementi vengono spostati sapientemente come ad esempio la barra del “Quanto puoi guadagnare” che rimane sempre visibile nella parte inferiore dello schermo (sul mobile è una parte del display su cui spesso cade l’occhio). Il tasto della barra “inizia” è posto in basso a sinistra il punto più facile (e anche più vicino) da pigiare con il dito sui dispositivi mobile.

Analisi tecnica
Forse la pecca maggiore di questa landing page è il tempo di caricamento. Sul mobile infatti, con una connessione 3G, ovvero quella più diffusa, impiega circa 6 secondi e anche sul desktop si nota una certa lentezza nel caricamento. Questo può essere facilmente spiegato dall'elevata qualità delle immagini. Per capire se questa tecnica abbia funzionato o meno (ammesso che si tratti di una cosa voluta dal reparto marketing) bisognerebbe vedere i risultati, magari procedendo anche con dei test A/B.
Considerazioni finali
Nel complesso questa landing page sembra ottima e ben realizzata. Tralasciando alcuni accorgimenti, risulta essere ben studiata per raggiungere il suo obiettivo. Ovviamente ogni cosa può essere migliorata ma ci sentiamo di dire che questo è un ottimo esempio di landing page.
Puoi visitare questa landing page da questo link